今天替這 blog 換了個 responsive 的模板。
所謂 responsive,是網頁會根據瀏覽器的大小而自動改變瀏覽模式,當然不是按比例的放大縮小,而是在保持整體設計樣式的同時改變排版。如你調整現在這毎視窗的闊度的話,會發現畫面只剩下 blog 的文章內容,右邊的欄位會自動放在 blog 之下的位置,而頁頂的連結亦會改變排位。這樣,用一個頁面便能切合不同裝置的需要,不用多建立一個 mobile device 的網站,省卻管理的煩惱。
繼續閱讀
雖然是遲了點,但也要寫一寫。
想紀錄開支時,常常忘記了八達通的餘額,這樣便不能知道自己會否忘了入數。自從知道有八達通 card reader 後,便很想擁有一部,不過那時要 $2xx,感覺太貴,不值得。多年以來一直沒忘記它,有一次看到申請信用卡有它作贈品,立即申請,可是在滿足簽帳要求後卻沒有寄來,打電話去問,對方竟回覆我沒有選擇它作迎新禮物!實在可恨。
繼續閱讀
想紀錄開支時,常常忘記了八達通的餘額,這樣便不能知道自己會否忘了入數。自從知道有八達通 card reader 後,便很想擁有一部,不過那時要 $2xx,感覺太貴,不值得。多年以來一直沒忘記它,有一次看到申請信用卡有它作贈品,立即申請,可是在滿足簽帳要求後卻沒有寄來,打電話去問,對方竟回覆我沒有選擇它作迎新禮物!實在可恨。
繼續閱讀
Macbook 亮麗的外觀,方便的 Trackpad,良好手感的鍵盤,實在令人喜愛。加上 OS X 的介面,簡單易用,畫面炫麗,功能人物化,在兼具良好的 GUI 介面時還能保持系統穩定和反應快捷,實在不能不感到佩服。Ubuntu 在這方面抄了不少,但在外觀上還難以跟 OSX 一比。Mac 著實帶領了整個IT 界往更好的方向走。
繼續閱讀
繼續閱讀
今時今日,只要有心,在網上學什麼也可以,只要到 google 找一找教學之類,便有大量的資源可供使用。有些網上課程,由大學教授主講,定期開班,每星期一課,其中有的有堂課,有的有功課,考試當然不會缺少,而最重要的是完全免費!以下談談曾使用過的兩個網站。
繼續閱讀
繼續閱讀
開支紀錄非常重要。好的記錄可以幫助自己了解資產流向,更可幫自己記下當天的事,如在那裏吃,做了什麼等。忘了寫日記時拿出開支紀錄來看,當天發生的事情便會浮現出來,讓我可以補回筆記。
 在桌面上我使用 acemoney,貪其功能齊全又小巧,但桌面的軟體先天不足是不能隨時隨地使用。後來使用網上的 clearcheckbook,可以在家和在公司使用,使用的機會多了,但速度太慢,而且始終是要有電腦才能用,在這 smartphone 橫行的年代實在不能接受。一隻好用的開支紀錄 apps 於我不可或缺!
在桌面上我使用 acemoney,貪其功能齊全又小巧,但桌面的軟體先天不足是不能隨時隨地使用。後來使用網上的 clearcheckbook,可以在家和在公司使用,使用的機會多了,但速度太慢,而且始終是要有電腦才能用,在這 smartphone 橫行的年代實在不能接受。一隻好用的開支紀錄 apps 於我不可或缺!試了幾款,不是介面太個人化就是功能不足,最後決定用 Finantisco。它是功能最齊全,介面最合心意的 apps。不但支援不同貨幣的戶口,還有自定類別, 常用模板等。每單資料也可輸筆記、地點、圖片,更可以自設 project,如為「購買電腦」、「旅行」等設立預算,記錄每個 project 的實際支出情況,而同時又在帳戶中反映出來。也支援自動備份,使用上更見安心。記錄了約一年的資料也沒有問題,速度也沒有變慢。
其實我最想要的流水帳 Apps,是有 web 版跟 smartphone 版而資料又互相同步的。平時的開支可以即時用 smartphone 版記錄下來,而日常家庭開支如電費水費等,可以在家用 web 版輸入,又可以用 web 版看開支報告。市面上好像有這樣的 apps,不過大多收月費,或只適合美國等地區使用。看來要自己寫一個了。
圖片來源 Google Play
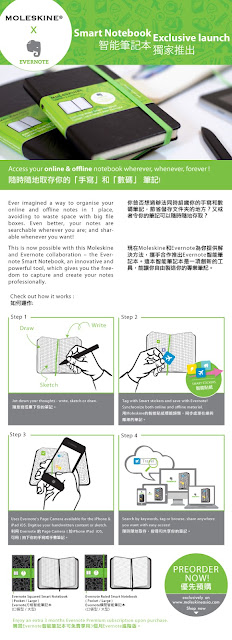
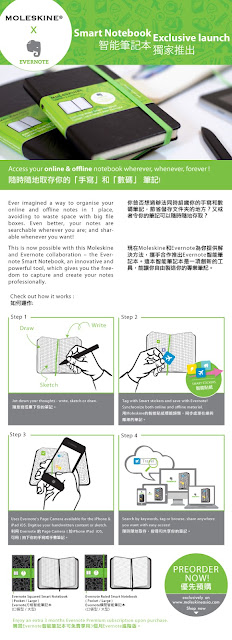
最受歡迎的數位記事本 Evernote ,跟傳統手寫筆記本商 moleskine,宣布合作推出連接數碼世界和現實世界的暴龍機筆記簿。

說穿了,其實就是用 Evernote 將筆記簿拍進去,放在 Evernote 上自動儲存,將現實的筆記本數碼化。這本特別版 Mokeskine 筆記簿,其實跟普通的沒有大分別(線由實線變成點),另外附送特別貼紙,可以將筆記自動分類。
.jpg)
這個筆記簿售 $168,比普通的貴 $50,跟其他的特別版一樣。可先預訂,送三個月 Evernote Premium Subscription,算是比較有誠意的地方。
當然用任何筆記簿也可以。類似的 apps 一早也有,在日本很受歡迎。如此合作,特別不能算特別,功能也不算厲害。不過我非常喜歡 moleskine 的筆記簿,應該也會支持一下。

說穿了,其實就是用 Evernote 將筆記簿拍進去,放在 Evernote 上自動儲存,將現實的筆記本數碼化。這本特別版 Mokeskine 筆記簿,其實跟普通的沒有大分別(線由實線變成點),另外附送特別貼紙,可以將筆記自動分類。
.jpg)
這個筆記簿售 $168,比普通的貴 $50,跟其他的特別版一樣。可先預訂,送三個月 Evernote Premium Subscription,算是比較有誠意的地方。
當然用任何筆記簿也可以。類似的 apps 一早也有,在日本很受歡迎。如此合作,特別不能算特別,功能也不算厲害。不過我非常喜歡 moleskine 的筆記簿,應該也會支持一下。
 我是原著狂熱者,還以為《The Unbearable Lightness of Being》的原著是英文,所以買了英文版本。看了序後才知道原著是以捷克語(Czech)寫的。早知橫豎都是看譯本的話,看中文也沒所謂,至少比較易看得懂(這書的用字還真高深)。
我是原著狂熱者,還以為《The Unbearable Lightness of Being》的原著是英文,所以買了英文版本。看了序後才知道原著是以捷克語(Czech)寫的。早知橫豎都是看譯本的話,看中文也沒所謂,至少比較易看得懂(這書的用字還真高深)。全書描述四個不同的人物對愛情、生活的看法。首先以男主角和女主角的感情開始,男主角 Tomas 是花花公子、不喜歡跟女性發展長久關係的醫生,在遇見女主角 Tereza 後卻離開不了她。一方面怕她受傷害,另一方面卻還是忍不住的跟別的女性發生關係。女主角愛上男主角,雖然討厭男主角的外遇,但卻不能離開他。然後是男主角的一個外遇對像 Sabina ,為「背叛」而「背叛」。Sabina 的一個情人 Franz,因 Sabina 的背叛而離開了妻子,活得快樂但臨死時妻子還是粘著他。這四人為本書的骨幹人物,全書以四個人的角度出發,描寫愛是什麼、生活是什麼、壓力又是怎樣、重與輕在生命中是什麼等。
老實說,看完此書後也還是不明白它想表達什麼。跟看完村上春樹後的不明白不一樣,村上的不明白是劇情的進展,突然出現的超現實畫面等。而這書所有情節也很顯淺易明,沒有奇怪的地方人物,但,這樣的情節為什麼存在呢?是為表達愛與幸福的意思吧?但,看完後還是不懂。
細膩的剖析,形象化的表示,但自己對這些情感的感受沒有很深。或許,在十年二十年後,人生閱歷多一點時,會喜歡也說不定。現在,還是飛機大炮時空旅行等才適合我啊。
2012年8月24日 星期五
在 ubuntu 12.04 安裝 postgresql 9.1, 及 rails 的 設定
因為 Heroku 用的 database 是 postgres,但 tutorial 教的是用 sqlite,所以要自找資料去設定 postgres,免得 development environment 跟 production 的不一樣,又要費時再 debug。
安裝:
可用以下指令建立新資料庫:
之後便可以用 client 連進去了,Ubuntu 下可以安裝 pgadmin3 這個 GUI client,command line 的實在不懂用...
然後更新 /config/database.yml 如下:
安裝:
sudo apt-get install postgresql
sudo -u postgres psql postgres
\password postgres
sudo -u postgres psql createuser
Enter name of role to add: ruby
Shall the new role be a superuser? (y/n) y
可用以下指令建立新資料庫:
sudo -u postgres createdb linuxdb之後便可以用 client 連進去了,Ubuntu 下可以安裝 pgadmin3 這個 GUI client,command line 的實在不懂用...
sudo apt-get install pgadmin3Rails app config:
可以用 pgadmin3 連進去 db 以後,便新增一定使用者,加進 "Can create database object",沒加的話每次會不能自動 create database 的。然後更新 /config/database.yml 如下:
development:
adapter: postgresql
database: DB_NAME
username: USERNAME
password: PASSWORD
host: localhost
encoding: utf8
pool: 5
timeout: 5000
常用的 linux/mac terminal command:
# pwd
顯示自己所在的 directory
# ps -ef
顯示正在執行的 process,之後再用 kill 去殺掉它
# rm -r
刪除目錄及其內的檔案
# chmod -R, chown -R, chgrp -R
更新目錄和其內的檔案的權限、擁有者和群組
# top
顯示 cpu & memory 的使用情況
# ssh <username>@<host> -p <port>
用 ssh 連去其他主機
# scp -p <port> <username>@<host>:<remote file> <local dir>
透過 ssh 下載其他主機的檔案
# /etc/init.d/<service name> start/stop/restart
開始/停止/重啟某項 service
# ifconfig
顯示 ip 等資料
# tail -n <number> <file>, head -n <number> <file>
顯示 file 尾/頭 number 行列的資料
以下是 ubuntu 的筆記:
Host file location: /etc/hosts
set static ip: /etc/network/interfaces
restart network servies: /etc/init.d/networking restart
samba config location: /etc/samba/smb.conf
retstart samba: restart smbd
寫下來時發覺原來 command 不難,找出 config file 的位置才是最麻煩的。
# pwd
顯示自己所在的 directory
# ps -ef
顯示正在執行的 process,之後再用 kill
# rm -r
刪除目錄及其內的檔案
# chmod -R, chown -R, chgrp -R
更新目錄和其內的檔案的權限、擁有者和群組
# top
顯示 cpu & memory 的使用情況
# ssh <username>@<host> -p <port>
用 ssh 連去其他主機
# scp -p <port> <username>@<host>:<remote file> <local dir>
透過 ssh 下載其他主機的檔案
# /etc/init.d/<service name> start/stop/restart
開始/停止/重啟某項 service
# ifconfig
顯示 ip 等資料
# tail -n <number> <file>, head -n <number> <file>
顯示 file 尾/頭 number 行列的資料
以下是 ubuntu 的筆記:
Host file location: /etc/hosts
set static ip: /etc/network/interfaces
restart network servies: /etc/init.d/networking restart
samba config location: /etc/samba/smb.conf
retstart samba: restart smbd
寫下來時發覺原來 command 不難,找出 config file 的位置才是最麻煩的。
又看到一篇有意思的文章:我二十歲時該知道的二十件事,原文是 20 Things I Should Have Known at 20,頗有啟發性,節錄如下,英文是原文,中文是我加的,有興趣的請看原文:
1. The world is trying to keep you stupid. 這世界努力令你愚笨,因為這樣才容易坑你的錢。
2. Do not have faith in institutions to educate you. 別相信教育你的機構,它們已經過時 —— 君不見香港教育越發不濟嗎?
4. Connect with everyone, all the time. 在任何時間都跟所有人保持聯系。在別人身上發掘優點!
5. Don't waste time being shy. 不要浪費時間去害羞了。我已經浪費不少,將來或會更多。別學我了。
6. If you feel weird about something during a relationship, that's usually what you end up breaking up over. 當你覺得一段關係有點不妥時,通常最後都是分手收場。
8. Find people that are cooler than you. 找個比你聰明醒目的人。你會為你追上他而努力。
16. Sleep well.睡個好覺,才能更有效率。我經常希望自己睡八小時,不過現在不行了。
18. Choose something huge to do. 選一些大事來做。設定目標,努力向前,一定有所得著。現在努力在 2learn2teach.com 中,雖未發表但已學到不少。
20. Don't try to "fix" anyone. 不要試著「修理」所有人。因為你根本不能,而且有些人不值得你去這樣做。
以上是我覺得有用的重點,希望現在明白也不會太遲吧。
不過你也別相信我(或文章的作者),一定要自己思考才能得到答案。
1. The world is trying to keep you stupid. 這世界努力令你愚笨,因為這樣才容易坑你的錢。
2. Do not have faith in institutions to educate you. 別相信教育你的機構,它們已經過時 —— 君不見香港教育越發不濟嗎?
4. Connect with everyone, all the time. 在任何時間都跟所有人保持聯系。在別人身上發掘優點!
5. Don't waste time being shy. 不要浪費時間去害羞了。我已經浪費不少,將來或會更多。別學我了。
6. If you feel weird about something during a relationship, that's usually what you end up breaking up over. 當你覺得一段關係有點不妥時,通常最後都是分手收場。
8. Find people that are cooler than you. 找個比你聰明醒目的人。你會為你追上他而努力。
16. Sleep well.睡個好覺,才能更有效率。我經常希望自己睡八小時,不過現在不行了。
18. Choose something huge to do. 選一些大事來做。設定目標,努力向前,一定有所得著。現在努力在 2learn2teach.com 中,雖未發表但已學到不少。
20. Don't try to "fix" anyone. 不要試著「修理」所有人。因為你根本不能,而且有些人不值得你去這樣做。
以上是我覺得有用的重點,希望現在明白也不會太遲吧。
不過你也別相信我(或文章的作者),一定要自己思考才能得到答案。
有時羨慕外國有那麼多 startup 的資源和投資公司,又有很多課程。原來香港也有!就是 boot.hk 了。
看網站的介紹, boot.hk 由 Paul Orlando 創立和主導 ,他是 Chatfe 的創辧人,有創業的經驗。現在他舉辦 startup bootcamp ,旨在幫助香港的創業家,暸解創業的技巧,更會替你的 startup 作分析和評估。最重要的是可以認識其他創業家,分享經驗。
這次是第二次舉行,第一次的已經畢業了。不過消息不多,也不見人討論(還是我找不到而已?)。其實第一次時我也想參加,不過那時要求全職參與,今次不用,有點心動。參加要萬多元一個月,多人同組便可攤分。有沒有人有興趣啊?
看網站的介紹, boot.hk 由 Paul Orlando 創立和主導 ,他是 Chatfe 的創辧人,有創業的經驗。現在他舉辦 startup bootcamp ,旨在幫助香港的創業家,暸解創業的技巧,更會替你的 startup 作分析和評估。最重要的是可以認識其他創業家,分享經驗。
這次是第二次舉行,第一次的已經畢業了。不過消息不多,也不見人討論(還是我找不到而已?)。其實第一次時我也想參加,不過那時要求全職參與,今次不用,有點心動。參加要萬多元一個月,多人同組便可攤分。有沒有人有興趣啊?
用戶介面的設計,絕對會影響網站的使用率,但如何做一個好的介面卻不容易。有時覺得自己做得不錯,到別人開始使用時卻發現原來別人慣用的模式根本跟自己不 同,要砍掉重寫,白費心機之餘亦浪費時間之餘。最慘是到寫到最後才知道要改,弄得程式也要跟著改掉,真的比殺了我還痛苦。
剛巧今天讀到這篇文章:10 common UX mistakes startups make... and how to avoid them!,覺得不錯,要引以為鑑。拿幾點我覺得重要的來說一說:
要學的還有很多,希望我也能寫出一個易用的網站,在此替自己先加油!
剛巧今天讀到這篇文章:10 common UX mistakes startups make... and how to avoid them!,覺得不錯,要引以為鑑。拿幾點我覺得重要的來說一說:
No clear value proposition
沒有簡潔清晰的定位。網站的目的為何,可以如何幫到顧客,這些訊息應該要用一句簡單句子概括。若不能做到的話,即代表潛在顧客不容易知道你的賣點,在這分秒必爭的年代,即代表他們已離你而去。(可惜還未想替 2learn2teach.com 想到這樣的定位)Lack of focus
專注。不要想做這想做那。大部份人都想推出一個解決萬事的網站,但這樣便不容易做到一個適合用家的網站。因為功能與功能之間會有衝突,做好這個時那個便會被影響,與其這樣,不如專注做好一樣。替 20% 的人解決掉 80% 的問題,好過只能替 80% 的人解決 20% 的問題。這樣人物寧願不使用你的功能。(正如我想寫個補習中介網,未寫已經想擴充為 freelance 網,甚至想寫求職網。越想越大,這樣根本寫不好,亦永遠不能推出)Not enough observation in the wild
要留心觀察!別人的網站是怎樣做的?流程如何?最近用過最方便的網站有何特別之處(或毫無特別卻令你登記下來)?不斷的參考,不斷的改進流程,才能事半功倍。Forms from hell
爆粗表格。有些垃圾表格填到人想放火燒它一把(政府的猶甚),千萬別模仿。要做好的表單不容易,要簡潔和有清晰指示,適當收集資料之餘亦要令使用者不討厭煩,還有錯誤提示一定要簡單明暸!。No story, no personality
這個嘛,可以為自己的網站加入擬人化的吉祥物,容易吸引眼球和給人較深印象。(我也想替加吉祥物啊!可惜 design 不好。)Launching to soon (or too late)
總之不要閉門做車太久,也不要滿是臭蟲便推出來。最低限度是要做到你公司所宣傳的,不然人們看到貨不對辦便再也不會回頭。若臭蟲只是在很低的機率下才會遇上,可以在上線後才慢慢去除。別想做到完美才推出啊。要學的還有很多,希望我也能寫出一個易用的網站,在此替自己先加油!
倫敦奧運完結,是時候寫一寫奧運了。
小時候,非常討厭奧運。因為自己對體育運動完全沒有興趣,更沒興趣看其他人的比賽。而一播奧運比賽,便什麼卡通也停播。記得那時在播《魔神英雄傳》,難得的暑假竟然大部份時間在播奧運!結果整個暑假只看了少許的卡通,非常不高興。
現在人大了,沒有看電視,播不播奧運也沒影響,所以之前的奧運停播風波也沒什麼感覺,最好它停播便不用煩。其實,我也不明白為什麼香港人會關心奧運,大部份香港人也不做運動,除了足球和籃球,也不會追看它們的聯賽或世界賽等。可偏偏一到奧運,卻「忽然喜歡」上看運動比賽。是因為民族自豪感國家自豪感還是因為追上潮流?個人相信後者。奧運停播風波為何會上了報章新聞幾天,極度懷疑是因為電視台炒作而已。
而中國的奧運風波不絕也令我討厭奧運。先是羽毛球比賽因走線被取消資格,令人質疑中國的奧運只為追求金牌而非為運動精神,及後官方和教練立刻發出聲明,稱只是球員的做法,跟他們無關。加上又有報導指金牌運動員的下場慘淡,令人極度反感,也令人更討厭所謂的「中國模式」。
奧運這個商業節目,四年一次,也嫌太多。
小時候,非常討厭奧運。因為自己對體育運動完全沒有興趣,更沒興趣看其他人的比賽。而一播奧運比賽,便什麼卡通也停播。記得那時在播《魔神英雄傳》,難得的暑假竟然大部份時間在播奧運!結果整個暑假只看了少許的卡通,非常不高興。
現在人大了,沒有看電視,播不播奧運也沒影響,所以之前的奧運停播風波也沒什麼感覺,最好它停播便不用煩。其實,我也不明白為什麼香港人會關心奧運,大部份香港人也不做運動,除了足球和籃球,也不會追看它們的聯賽或世界賽等。可偏偏一到奧運,卻「忽然喜歡」上看運動比賽。是因為民族自豪感國家自豪感還是因為追上潮流?個人相信後者。奧運停播風波為何會上了報章新聞幾天,極度懷疑是因為電視台炒作而已。
而中國的奧運風波不絕也令我討厭奧運。先是羽毛球比賽因走線被取消資格,令人質疑中國的奧運只為追求金牌而非為運動精神,及後官方和教練立刻發出聲明,稱只是球員的做法,跟他們無關。加上又有報導指金牌運動員的下場慘淡,令人極度反感,也令人更討厭所謂的「中國模式」。
奧運這個商業節目,四年一次,也嫌太多。
《Madagascar 3: Europe's Most Wanted》,故事講述四隻動物設法回到紐約的家(動物園),但卻去了歐洲,被無敵的警長追殺,為逃命最後上了馬戲團的火車。一邊避過警長的追擊,一邊經馬戲表演幫助牠們回到紐約。幾經辛苦回到家後,在死氣沉沉的動物園和多姿多彩的馬戲團,牠們會怎樣選擇呢?
系列中的第三集,希望亦是最後一集。這樣說絕對不是指這集不好看,相反令人非常享受。全劇笑點位多,畫面色彩豐富,故事發展亦是最大膽的,比上一集更好看(最好還是第一隻!)。無敵的警長和穿「針」的老虎,還有搞笑的馬騮,鮮明的人物(動物)性格,為本作加分不小。故事的尾聲還有第一集的場景,最後還來個首尾呼應,非常不錯。
但故事今集已去到尾聲,由第一集的紐約動物園走出來,到今集走回去,故事總算完滿結束。就像 Toys Story 4 一樣,主線劇情已經完結,再勉強拍下去,只能算是新的故事。好像本作一樣,明明上一集獅子仔找到親生老豆老母,今集卻拋牠們自己離開,完全沒有提起牠們。雖然這樣做,可以令沒有看上兩集的觀眾,減少不明白的地方,但我實在不喜歡這些不連貫的劇情。所以不希望有第四集來破壞這個完結了的故事!
早兩天才弄妥在 rails 上用 locale,設定好 router 將 /en/users/ 和 /zh/users/ 定做不同的語言後。本以為一切弄妥,誰知用 rspec 做 unit test 時,卻出現認不到 path 的情況。明明是 controller 已經設定好,rspec 卻說找不到對應的 function。在 google 找了很久,才找到原因:rspec 沒有執行新加在 application_controller 中的 set_locale function,所以認不出 locale 路徑!
解決方法也因為不熟悉 rails ,所以要再找了一會才找到答案:
將以下的 code 放進 /spec/support/default_locale.rb 便可。這樣便不用特意將 locale 塞進 path function 裏,方便簡潔不少。
解決方法也因為不熟悉 rails ,所以要再找了一會才找到答案:
將以下的 code 放進 /spec/support/default_locale.rb 便可。這樣便不用特意將 locale 塞進 path function 裏,方便簡潔不少。
#./spec/support/default_locale.rb
class ActionView::TestCase::TestController
def default_url_options(options={})
{ :locale => I18n.default_locale }
end
end
class ActionDispatch::Routing::RouteSet
def default_url_options(options={})
{ :locale => I18n.default_locale }
end
end
最近這一年開始寫日記。
說是日記,其實只是簡單的 point form,記錄自己當天還記得的事。有時過了兩三天才寫回當天發生的事,很多也忘記了;有時就算當晚寫,也會到第二天才記起有些忘寫下來。這樣每天用十分鐘寫下來的日記,竟然寫了差不多一年,真令自己意外。
為什麼會寫呢?因為偶然看了一本關於筆記的書「MOLESKINE 「傳奇筆記本」的活用術」,覺得別人寫筆記的簿子很靚很專業(看別人的筆記真是一大娛樂),很想自己也有類似的筆記。又,書中介紹了一些筆記的小技巧,覺得很新奇。而最重要的是,它介紹的是 Moleskine 筆記本!
Moleskine 的筆記本有 192 頁,頁數多得來不會很厚,而且很結實,每一頁都能完全的攤平,完全是方便實用的設計。封面樸實,還有扎緊筆記的帶子,實在心得我心。唯一的缺點是太貴,這樣小小的一本要 $118,好貴。還好用了它差不多一年,真覺得用料上乘,不錯。
不過之後看到 Traveler's Notebook, 覺得也很漂亮,特別喜歡皮的質感。遲點轉用看看。
有人說,養成一個習慣只需 30 天,現在我也算養成了寫日記的習慣吧?不知為何在中學時曾經嘗試寫日記但失敗,出來工作後七八年才突然有這樣的興趣,奇怪。
說是日記,其實只是簡單的 point form,記錄自己當天還記得的事。有時過了兩三天才寫回當天發生的事,很多也忘記了;有時就算當晚寫,也會到第二天才記起有些忘寫下來。這樣每天用十分鐘寫下來的日記,竟然寫了差不多一年,真令自己意外。
為什麼會寫呢?因為偶然看了一本關於筆記的書「MOLESKINE 「傳奇筆記本」的活用術」,覺得別人寫筆記的簿子很靚很專業(看別人的筆記真是一大娛樂),很想自己也有類似的筆記。又,書中介紹了一些筆記的小技巧,覺得很新奇。而最重要的是,它介紹的是 Moleskine 筆記本!
Moleskine 的筆記本有 192 頁,頁數多得來不會很厚,而且很結實,每一頁都能完全的攤平,完全是方便實用的設計。封面樸實,還有扎緊筆記的帶子,實在心得我心。唯一的缺點是太貴,這樣小小的一本要 $118,好貴。還好用了它差不多一年,真覺得用料上乘,不錯。
不過之後看到 Traveler's Notebook, 覺得也很漂亮,特別喜歡皮的質感。遲點轉用看看。
有人說,養成一個習慣只需 30 天,現在我也算養成了寫日記的習慣吧?不知為何在中學時曾經嘗試寫日記但失敗,出來工作後七八年才突然有這樣的興趣,奇怪。
因工作關係用了 Drupal 這套 CMS,它可塑性非常高,當它是 lego 做什麼也可。不過正因如此,新手需要點時間才懂使用。而它另外的問題就是版本更新快,但 plugin 追不上,documentation 又不全面,有時做成使用上的困難。以下是最近遇到的問題,記下當 notes:
在 database 裏應該有一堆 cache 字頭的 table,每個 table 代表某一種 cache,刪除對應的 table data 便可以了。若用 SQL update 了 field_data_body 此 table 的話,只要清 cache_field 便行:
自動清理 cache
有時因要大量更正 drupal 內的 content,便要用 SQL 直接更新,可是 Drupal 會 cache 了內容,要手動的到 Configuration > Performance > Clear all cache 。要用自動方法清 cache 的話便要在 database 入手。在 database 裏應該有一堆 cache 字頭的 table,每個 table 代表某一種 cache,刪除對應的 table data 便可以了。若用 SQL update 了 field_data_body 此 table 的話,只要清 cache_field 便行:
truncate table cache_field;truncate table cache*解取 account locking
另外,drupal 預設試了五次錯誤密碼的話,會封 ip 6 小時。就算之後輸入正確的密碼也沒解,想放行的話只能清 flood 這個 tabletruncate flood;
此 blog 的 syntax highlight一向是用 SyntaxHighlighter。昨天在網上閒逛時發現 highlight.js,比起現在用的更方便易用,外觀更靚更漂亮,還沒有那惱人的「?」圖示,於是立即轉用!
如要設定,只需將以下的 code 複製進 <head>> 內便可
CSS:
Javascript:
要用 code 時便可以用 <pre><code> 將程式碼包著,如:
便會自動轉變為
highlight.js 會嘗試自動找出程式碼是屬於什麼語言,不過亦可在 <code> 中加上 class="" 來指定語言。
指定 java:
另外,只要將 highlight.js 提供 26 種不同的 style 讓你選,只要將 css file 換掉便行,非常方便!
如要設定,只需將以下的 code 複製進 <head>> 內便可
CSS:
<link rel="stylesheet" href="http://yandex.st/highlightjs/7.0/styles/default.min.css">
Javascript:
<script src="http://yandex.st/highlightjs/7.0/highlight.min.js"></script>
<script type="'text/javascript'">
hljs.initHighlightingOnLoad();
</script>
要用 code 時便可以用 <pre><code> 將程式碼包著,如:
<pre><code>
//程式碼
function hello_world(){
alert("HELLO")
}
</code></pre>
便會自動轉變為
//程式碼
function hello_world(){
alert("HELLO")
}highlight.js 會嘗試自動找出程式碼是屬於什麼語言,不過亦可在 <code> 中加上 class="
指定 java:
<pre><code class="java">
public void main(String[] args){
//......
}
</code></pre>
public void main(String[] args){
//......
}
另外,只要將 highlight.js 提供 26 種不同的 style 讓你選,只要將 css file 換掉便行,非常方便!
為免自己忘記怎樣為 Rails application set 多語言支援,所以記在這裏
主要參考這裏: http://guides.rubyonrails.org/i18n.html
加進以下的 code
# app/controllers/application_controller.rb
before_filter :set_locale
def set_locale
I18n.locale = params[:locale] || I18n.default_locale
end
def default_url_options(options={})
logger.debug "default_url_options is passed options: #{options.inspect}\n"
{ :locale => I18n.locale }
end
然後加上這樣類型的 route
# config/routes.rb
scope "(:locale)", :locale => /en|nl/ do
resources :books
match '/:locale' => 'dashboard#index'
end
再加上在 config/locales/ 裏有對應的 yml/rb 檔 (en.yml, zh.yml),各頁面用 t('KEY') 來 load string,便可以用 /en/books, /zh/books 的 link 去各語言版面了。
要注意的是 rails 預設只載入 config/locales/*.yml 如果還想替拆細各語言檔方便管理,如
locales
|- en.yml
|- zh.yml
|-- pages
| |- en.yml
| |- zh.yml
便要做以下的 setting ,這樣 rails 才會轉入其他路徑下的 yml
# config/application.rb
config.i18n.load_path += Dir[Rails.root.join('config', 'locales', '**', '*.{rb,yml}')]
原來現在只要有 domain,便可以開始網站的宣傳,不用有自己的伺服哭器,甚至一分錢都不用付。像 2learn2teach.com,便使用了以下免費服務
使用以上服務,最大得著是不用自己建伺服器,節省時間,可將精神放在宣傳和網站建立上。在網站成立初期或計劃階段最為重要,不然為了設定伺服器而浪費幾天,便因小失大了。
- Email: Google apps,用 gmail 介面,非常方便。免費版可有十個 users,在網站成立初期員工數目不多時非常適用。只要有 domain name 便可
- Launch page & subscription: Launchrock,替你 host launch page,收電郵註冊。
- enewsletter: mailchimp ,用來寄 mass mail 的網站。免費版每月可寄 12,000 封,寄網站通告或新聞等電郵給登記用戶的話,絕對夠用。
- Blog: Blogger,可用自己的 domain name,在成立前可用來作宣傳溝通之用。
- development web: Heroku,因為打算用 ruby on rail 寫,所以不作它選 。建站找朋友測試時應該夠用,正式開始運作時便要付錢了,不然會非常慢的。
使用以上服務,最大得著是不用自己建伺服器,節省時間,可將精神放在宣傳和網站建立上。在網站成立初期或計劃階段最為重要,不然為了設定伺服器而浪費幾天,便因小失大了。
俗語說:「唔怕生壞命,最怕改壞名」。作為創業第一步,當然要為網站改個好名。很多靚的 domain name 也給人登記了,要拿一個好的不容易,最後揀了 2learn2teach.com。雖然有點長,但還算易記,希望可以有所發展。
domain name 是在 domain.com 登記的。因為在格價後它是最便宜,只需 US$9.99。其他的都要超過 US$10 呢。在 checkout 時看到有 coupon 一欄,靈機一動,在 google 找一找有沒有 coupon code,竟然給我找到,而且還是有效的!最後只是 US$4.99 便買了這個 domain 一年,相當便宜。下次買東西前記得要找一找這些 coupon code。記得以前買 technet subscription 時也有用這個網站找 code 的,省了一點錢。
老實說,不知這番創業要花多少錢,也不知會否成功,所以開支要儘量減少,還要記錄下來,遲點直正開公司時有用呢。
domain name 是在 domain.com 登記的。因為在格價後它是最便宜,只需 US$9.99。其他的都要超過 US$10 呢。在 checkout 時看到有 coupon 一欄,靈機一動,在 google 找一找有沒有 coupon code,竟然給我找到,而且還是有效的!最後只是 US$4.99 便買了這個 domain 一年,相當便宜。下次買東西前記得要找一找這些 coupon code。記得以前買 technet subscription 時也有用這個網站找 code 的,省了一點錢。
老實說,不知這番創業要花多少錢,也不知會否成功,所以開支要儘量減少,還要記錄下來,遲點直正開公司時有用呢。
思前想後,決定先做一個補習 matching 網,練習練習。
之前看其他網誌學到,做一個網站,不能等做至完美功能完善才做宣傳,而是應該邊做邊宣傳。因為匯聚人流需時,等網站推出才做宣傳已經浪費不少時間。而且世界萬變,顧客的意見才是有用的,就算寫到網站曉飛天遁地,顧客不喜歡就是失敗作。一邊宣傳可以一邊看反應,因反應不佳便要重新思考方向,甚至完全放棄。
先做一個 launching page,儲一班 users,到真正開張時便不會這麼冷清了。找一找竟然有專門提供 launching page 服務的公司,它便是 LaunchRock!只要有一 domain name,便可快速設立 launching page,讓大眾用電郵登記,一有最新資訊便通知他們,更有 page view count 和 google analytics,非常方便!
我將成立的網站 2learn2teach.com (易學易教) 便這樣面世了 (至少有一個頁面吧),它將是私人補習私人教練的中介網站,除學業外還能找到其他方面的導師。
請多多指教。
之前看其他網誌學到,做一個網站,不能等做至完美功能完善才做宣傳,而是應該邊做邊宣傳。因為匯聚人流需時,等網站推出才做宣傳已經浪費不少時間。而且世界萬變,顧客的意見才是有用的,就算寫到網站曉飛天遁地,顧客不喜歡就是失敗作。一邊宣傳可以一邊看反應,因反應不佳便要重新思考方向,甚至完全放棄。
先做一個 launching page,儲一班 users,到真正開張時便不會這麼冷清了。找一找竟然有專門提供 launching page 服務的公司,它便是 LaunchRock!只要有一 domain name,便可快速設立 launching page,讓大眾用電郵登記,一有最新資訊便通知他們,更有 page view count 和 google analytics,非常方便!
我將成立的網站 2learn2teach.com (易學易教) 便這樣面世了 (至少有一個頁面吧),它將是私人補習私人教練的中介網站,除學業外還能找到其他方面的導師。
在 Ubuntu 下如何擷取螢幕?其實有多種方法:

擷取後有一畫面跳出來,讓你複製剛才的畫面進剪貼薄,或儲存下來。比 Windows 方便。

程式開啟後的畫面:

其功能更強勁,可以:
以上三種不同的方法,應該可以滿足大部人的需求。
1. 永遠的 Print Screen 鍵
跟 Windows 一樣,按 print screen 掣即可:- Print Screen: 擷取全桌面
- Alt + Print Screen: 擷取當前視窗
擷取後有一畫面跳出來,讓你複製剛才的畫面進剪貼薄,或儲存下來。比 Windows 方便。
2. 內置的 Screenshot
Ubuntu 有內置的程式,幫助擷取螢幕,其名為 Screenshot。功能比 print screen 稍為強一點,可以自選範圈來擷取。3. 強勁的 Shutter
要更強勁的功能,當然要安裝額外程式。在 Terminal 中執行以下命令以安裝 shutter (當然你可以用 Ubuntu Software Center 來安裝)。sudo apt-get install shutter
程式開啟後的畫面:
其功能更強勁,可以:
- 一次擷取全部虛擬桌面
- 直接在 shutter 中選取任何程式來擷取,不用切換至程式後再按鍵擷取。
- 提供修改功能,可以擷取後立即修改。
以上三種不同的方法,應該可以滿足大部人的需求。
訂閱:
意見 (Atom)








